
Der Gutenberg-Editor
Drupal hat zwar seit ewig und zig Versionen seine Drupal-Blöcke, die blieben aber für die meisten Autoren ein Rätsel mit sieben Siegeln.
Gutenberg-Funktionen und Arbeitsweise
Der Anfang eines neuen Beitrags oder einer neuen Seite zeigt jede Menge Weißraum. Erst wenn der Autor durch Text und Bilder Gutenberg-Blöcke hinzufügt, zeigt sich die Arbeitsweise des Editors und eine Idee des Layouts wird sichtbar. Während der klassische Editor von WordPress – TinyMCE – und der CKEditor in Drupal eine gewisse Ähnlichkeit mit einem einfachen Textverarbeitungsprogramm hatte, strukturiert Gutenberg den Inhalt in kleine Stücke – Blöcke.
Gutenberg Steuer-Elemente
Blöcke sind z.B. einzelne Textabsätze, Bilder bilden Blöcke, es gibt Blöcke für Galerien und für Video. Aber zuerst einmal eine Übersicht über die wichtigsten Elemente von Gutenberg.
- Neuen Block hinzufügen
- Rückgängig / Wiederholen
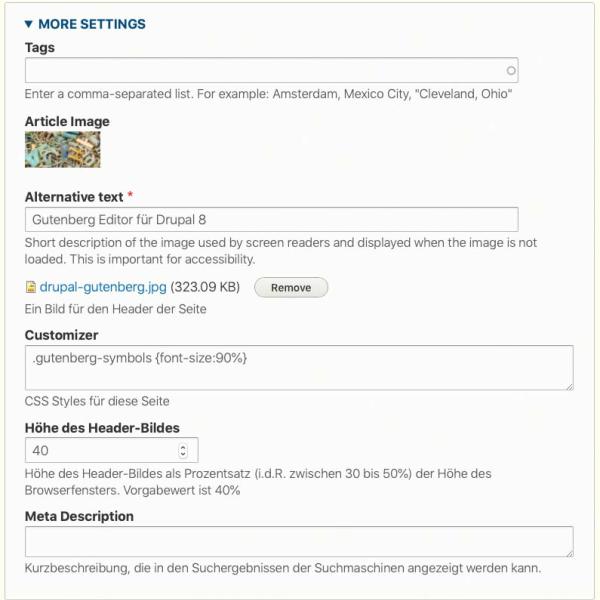
- Einstellungen des Dokuments wie Kategorie, Beitragsbild, Auf der Startseite halten. Wenige Änderungen gegenüber dem alten WordPress-Editor
- Einen Block markieren, um die Einstellungen für diesen Block sichtbar zu machen
- Vorschau und Speichern
- Hier entsteht der Inhalt, so wie Blöcke hinzugefügt werden.
Gutenberg Block für Block
Nicht jedes WordPress-Theme wird dieselben Blöcke aufweisen und die Darstellung der Block-Designs kann auch voneinander abweichen.
| Symbol | Typ | Beschreibung | |
| ¶ | Absatz | Einen einfachenTextabsatz hinzufügen | Allgemein |
| Aufzählung | Fügt eine ungeordnete Liste hinzu | Allgemein | |
| Bild | Bild laden | Allgemein | |
| Cover | Ein Bild, das mit Text überlagert wird. Ein Cover-Bild kann außerdem "fixiert" werden … dann offenbart es beim Scrollen mehr von oben und unten. | ||
| Pullquote | Eine abgesetzter Block für einen markanten Ausspruch | ||
| Spalten | Blöcke in Spalten setzen. Spalten-Blöcke eignen sich z.B. für Preiskarten oder Angebote. | ||
| T | Überschrift | Überschriften vom Typ h2 bis H6 strukturieren den Text | |
| Galerie | Bilder übersichtlich darstellen | ||
| Vorformatierter Text | Text, der Leerzeichen und Tabulatoren so zeigt, wie er gesetzt wird. Z.B. für eine einfache Zahlenkolonne oder um HTML-Code in einem Beitrag anzuzeigen | ||
| Tabelle | Tabelle einfügen, Anzahl der Zeilen und Spalten angeben | ||
| Audio | Einen einfachen Audio-Player einfügen | ||
| Zitat | Einen Satz oder einen Ausspruch als Zitat einsetzen | ||
| Vers | Schon lange kein Gedicht mehr verfasst? | ||
| Video | Ein Video aus einer Media Library einbetten oder ein Video hochladen | ||
| Datei | Eine Datei für einen Download hochladen | ||
| Classic | Den klassischen WordPress-Editor benutzen. | ||
| Code | Zur Darstellung von Quelltext, z.B. Beschreibung von HTML oder Javascript | ||
| HTML | HTML | Umschalten zum HTML Quelltext-Editor | |
| Button | Button hinzufügen | ||
| Seitenumbruch | Lange Seiten teilen | ||
| Separator | Trennlinie für eine elegante Einteilung | ||
| Abstandhalter | Gib den Blöcken Luft und Freiraum | ||
| Shortcode | Zusätzliches Element mit Shortcode einsetzen | ||
| Kategorien | Kategorien einspielen | ||
| Archive | Monats-Archiv einspielen | ||
| Kommentare | Liste der neusten Kommentare einspielen | ||
| Neuste Beiträge | Liste der neusten Beiträge / Posts einspielen | ||
| Einbetten | Videos, Bilder, Tweets, Audio und weitere Inhalten von externen Quellen einbetten |
Externe Quellen
Und eigene Felder für Inhaltstypen?
Eigene Felder tauchen weiterhin auf, jetzt unten unter dem Fuß des Gutenberg-Editors.