
Drupal: Den Blog als Drupal-Gutenberg-Block einklinken
Gutenberg für Drupal ersetzt zwar die schnell unüberschaubare Vielfalt der Drupal-Blöcke bis zu einem gewissen Grad, aber was ist mit dem Blog-Block?
Dafür hat Gutenberg unter den Drupal-Blöcken Listen-Ansicht in Petto. Alle Drupal Views, die in Blöcke gesetzt wurden, lassen sich in Seiten einsetzen, wenn die Blöcke mit den Views oder Ansichten zuvor für den Inhaltstyp freigeschaltet wurden.
Allerdings muss der View – in der deutschen Übersetzung der Drupal-Oberfläche Ansicht – vorbereitet werden, ansonsten erscheint tatsächlich nur eine Liste mit den Überschriften der Beiträge.

Der Blog wird unter Ansicht (Views) als Drupal-Block angelegt und nach Wunsch eingerichtet.

Der Blog des Internet-Auftritts kann – wie alle Drupal-Blöcke – sowohl auf einer Seite als auch für einen Drupal-Block angelegt werden. Damit 3,4 oder 6 Artikel z. B. in einem Block auf der Startseite gezeigt werden, muss der Block in der Ansicht vorbereitet werden.

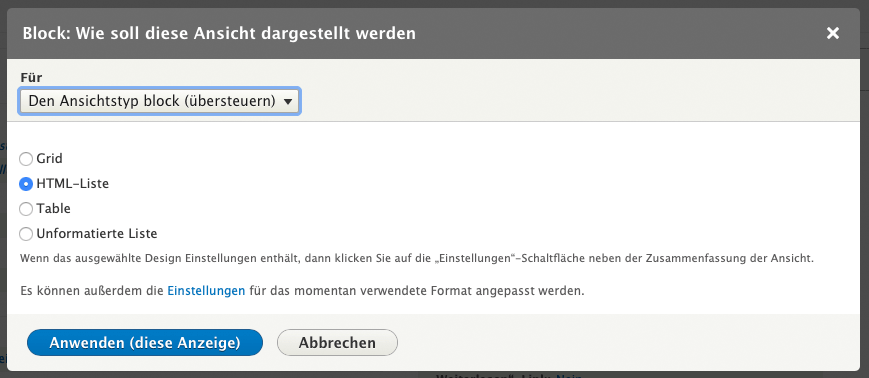
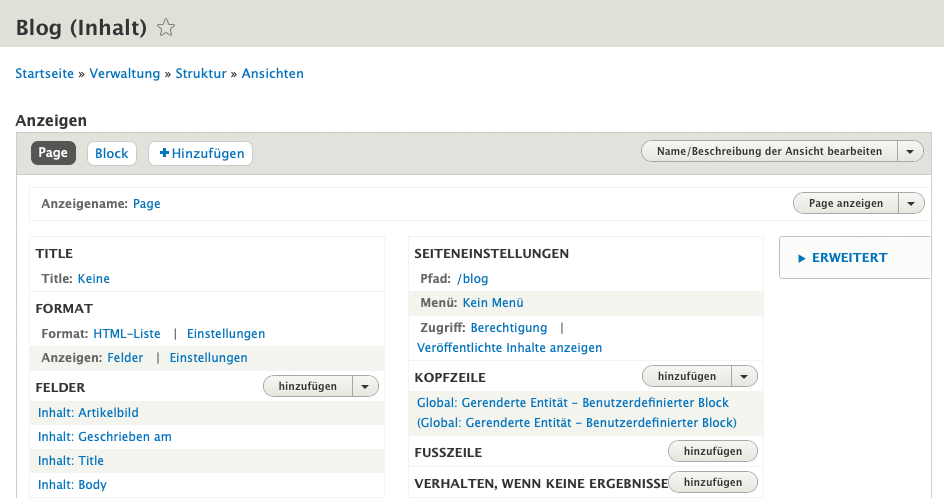
Neben der Darstellung der Blog-Übersicht wird also der Block für den Blog fällig. Als HTML-Liste anlegen, und da mehr als nur der Titel angezeigt werden soll, braucht der Blog im Block Felder.
Felder einfügen
Die Standard-Darstellung enthält i.d.R. das Artikelbild und einen Anrisstext, oft auch das Datum der Veröffentlichung oder der letzten Überarbeitung.

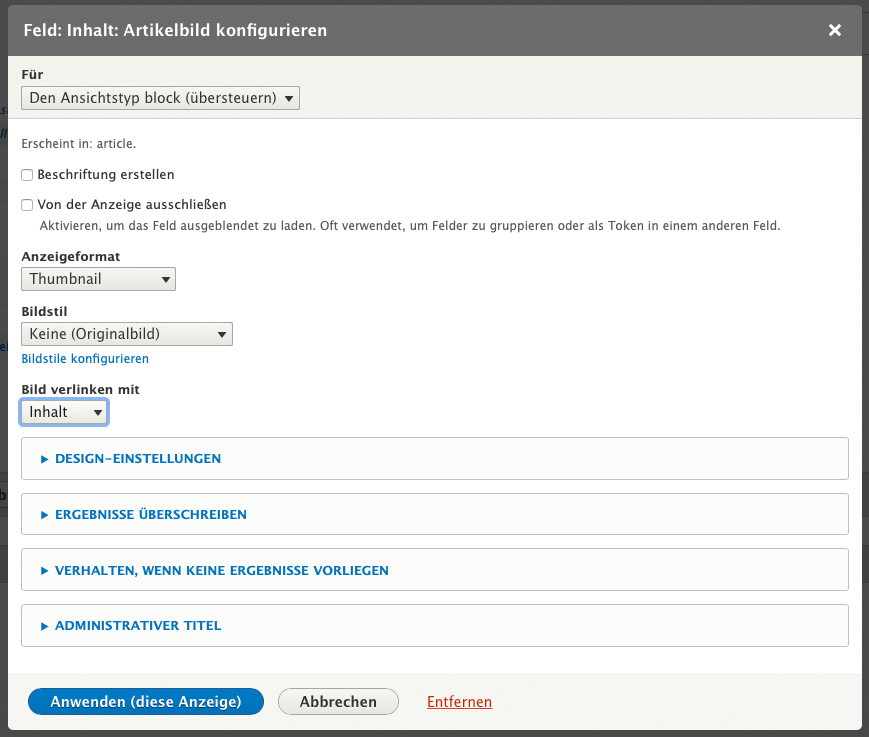
Das Artikelbild liegt in einem Link zum Inhalt der Artikelseite, also Bild verlinken mit. Das wars mit der Einstellung für das Artikelbild.

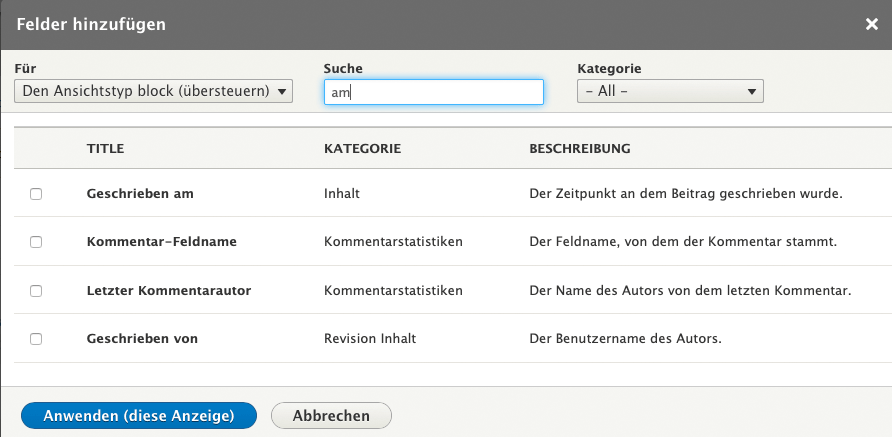
In der langen Liste der möglichen Felder hilft die Suche – z.B. wie hier einfach mit am. Das liefert ein Feld Geschrieben am.

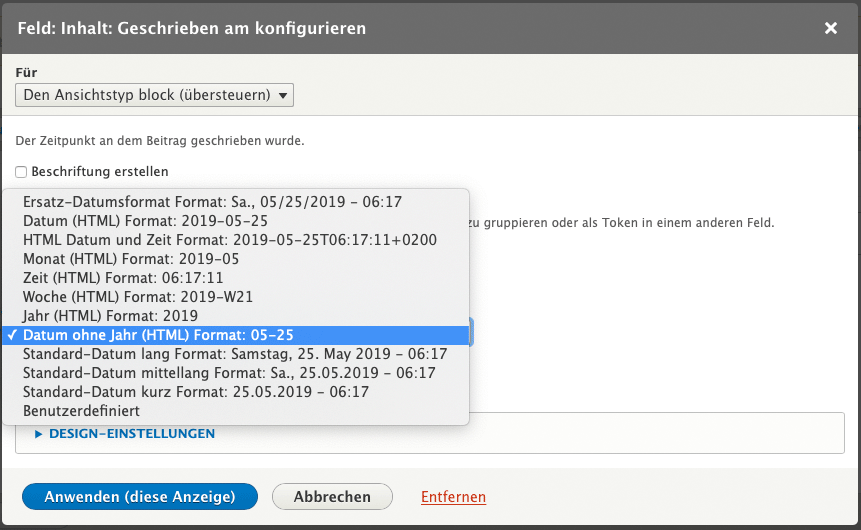
Eine Darstellung für das Datum der Veröffentlichung heraussuchen

Die Vorschau unter Ansicht zeigt bereits die einzelnen Felder – fast immer ohne jegliches Layout. Aber gut zu wissen, dass man alle Felder für die Blog-Übersicht beisammen hat.
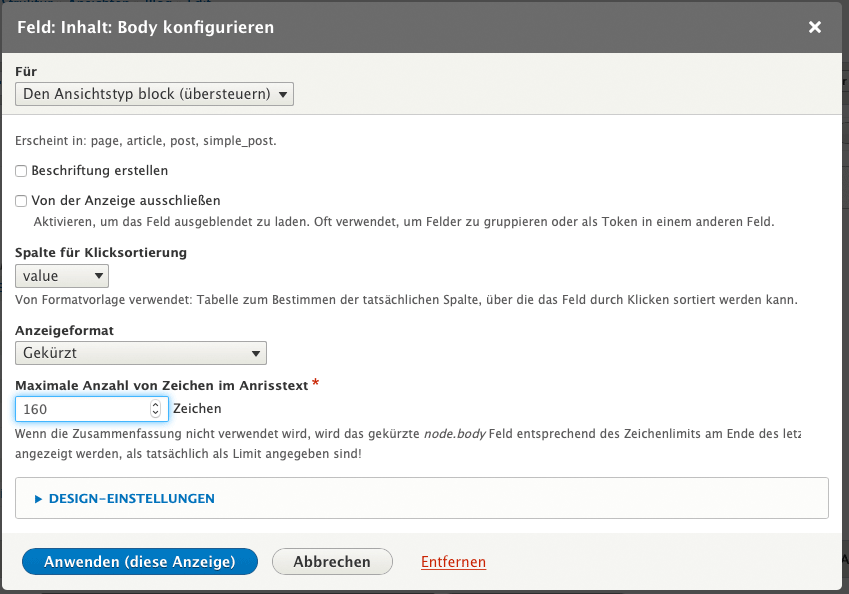
So zeigt der Gutenberg-Block beim Einsetzen auf einer Seite die Überschrift (den Titel), das Artikelbild und ein Datum. Da fehlt noch ein Anrisstext, also nochmal die Ansicht bearbeiten, das Feld Body hinzufügen und zwar gekürzt nach eigenen Vorstellungen.
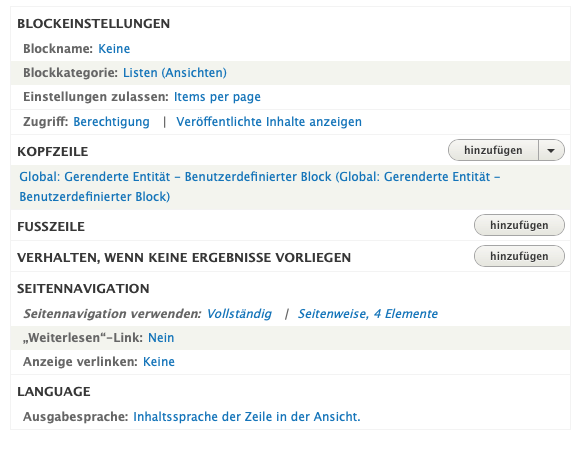
Eine Seitennavigation wie beim einer Blog-Seite ist nicht nötig, im Grunde genommen sogar störend, wenn Beiträge zum Blog auf der Startseite gezeigt werden, denn die Navigation des Blogs in einem Block würde nicht auf die Blog-Seite führen, sondern wieder auf der Startseite mit weiteren Beiträgen. Darum ist hier im Beispiel für die Seitennavigation Vollständig / Seitenweise, 4 Elemente eingestellt.
Speichern nicht vergessen.

Die Reihenfolge der Felder lässt sich ebenfalls unter Ansicht ändern. Meist ist es ja besser, die Überschrift oder den Titel des Artikels unter das Artikelbild zu setzen, denn Überschrift spannen mal eine, mal zwei Zeilen auf, so dass die Bilder im wahrsten Sinne des Wortes aus der Reihe tanzen.
Gutenberg und die Media Library
Das Update von Drupal Gutenberg hat auch die Media Library für Gutenberg eröffnet.