
Drupal – CSS und Farben für den Gutenberg-Editor
Das Drupal-Backend nutzt wie die meisten Content Management Systeme ausgesprochen kleine Schriften, um die Funktionen möglichst übersichtlich darzustellen und zusammenzuhalten. Das macht sich besonders im Gutenberg-Editor bemerkbar.
Schrift in Gutenberg anpassen
Dabei ist es einfach, sowohl die Schrift für die Administrationsseiten als auch für den Gutenberg-Editor zu ändern. Gerade für den Gutenberg-Editor macht es Sinn, einige Designmerkmale wie Schriften und Farben an die Frontend-Darstellung im Browser des Benutzers anzupassen.
Die Admin-Themes waren bereits mit Drupal 9 für den Gutenberg-Editor vorbereitet. Um eigene CSS-Regeln einzusetzen oder CSS-Eigenschaften des Gutenberg-Editors zu ändern, kann eine editor.css-Datei angelegt.
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; font-weight: 300; line-height: 1.5; font-size: 1.1em;
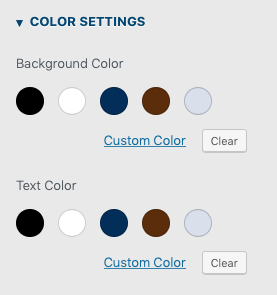
Eigene Farbpalette für das Gutenberg-Theme

Im Theme-Folder eine Datei meintheme.gutenberg.yml anlegen und Farben für Schrift und Hintergrund definieren:
theme-support:
colors:
- slug: "black"
name: "Black"
color: "#000000"
- slug: "white"
name: "White"
color: "#FFFFFF"
- slug: "dark-midnight-blue"
name: "Dark Midnight Blue"
color: "#003366"
- slug: "very-dark-orange"
name: "Very Dark Orange"
color: "#663300"
- slug: "colofon-xx-light"
name: "Colofon Extra Hell (has-colofon-xx-light-background-color)"
color: "hsl(220,30%,90%)"
Die Farben müssen noch in die CSS-Datei übertragen werden.
/** Gutenberg Colors **/
.has-black-color { color: #000000; }
.has-white-color { color: #FFFFFF }
.has-dark-midnight-blue-color { color: #003366; }
.has-very-dark-orange-color { color: #663300; }
.has-colofon-xx-light { color: hsl(220,30%,90%); }
.has-black-background-color { background-color: #000000; }
.has-white-background-color { background-color: #FFFFFF }
.has-dark-midnight-blue-background-color { background-color: #003366 }
.has-very-dark-orange-background-color { background-color: #663300 }
.has-colofon-xx-light-background-color { background-color: hsl(220,30%,90%) }
Das ist natürlich noch nicht alles.