
Bye Bye Dropdown-Menu, hallo Landing Page
Die Navigations-Menüs der Webseiten krümmen den Raum, um alle Informationen auf den ersten Blick zu verstecken und so viel wie möglich auf einen Klick aufzudecken. Dropdown-Menüs sollten den schmalen Platz der Navigationsleiste erweitern und einen Überblick über das Gesamtangebot geben.




Was ist schlecht an einer Technik, die wir hingebungsvoll über mehr als ein Jahrzehnt verfeinert haben?
Heute legen die Dropdown- und Flyout-Menüs den Handys und Tablets Barrieren in den Weg und verhindern den Zugang zu den auf- und zuklappenden Navigationsleisten.
Wie kann solch ein ausgedehntes Menü in eine Navigation für mobile Geräte umgesetzt werden? Die Screens selbst von großen Monitoren können eine derart große Menge von Unterkategorien nicht bewältigen und es ist unmöglich, dem Benutzer diesen Überblick ohne Scrollen oder eine Vielzahl von Klicks zu gewähren.
Tipps für eine barrierefreie Navigation
Die Top- oder Hauptnavigation muss auf allen Seiten eines Internet-Auftritts konstant bleiben. Ein Wechsel im Layout der Top-Navigation verwirrt den Benutzer. Eine Navigation mit Untermenüs darf die Prämissen nicht aus den Augen verlieren:
Die elementaren Links des Internet-Auftritts sind das erste Element, das der Besucher zu Gesicht bekommt. Sie sollten nicht mehr als vier bis sechs Einträge zeigen.
Minimale Interaktion Der Benutzer soll mit möglichst geringem Aufwand auf alle Elemente zugreifen: nur wenige Tabs mit dem Finger, wenig Scrollen und so wenige Ladevorgänge wie möglich.
Gleichförmigkeit des Zugriffs Innerhalb einer Session oder Sitzung soll sich die Navigation so wenig wie möglich ändern, es sei dann, wir haben deutlich unterschiedliche Unterkategorien wie Sport, Lifestyle oder Politik.
Einfach zu entdecken Der Benutzer soll die Navigation einer Unterkategorie schnell erkennen und nicht mit der Hauptnavigation verwechseln.
Der Finger ist kein Mauszeiger
Für Tablets und Handys sind kleine sparsame Dropdown- und Flyout-Menüs eine Qual. Während die Maus wenige Pixel groß über ein Menü hovert, verdeckt ein Finger auf einem großen Tablett einen ganzen Abschnitt, auf einem Handy wird die Navigation zum Blindflug.
40 x 40 Pixel muss die Touchfläche mindestens betragen.
Aussagekräftige Navigationspunkte
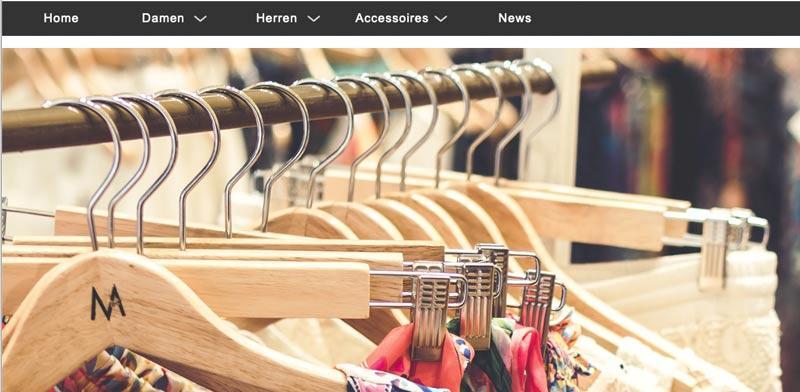
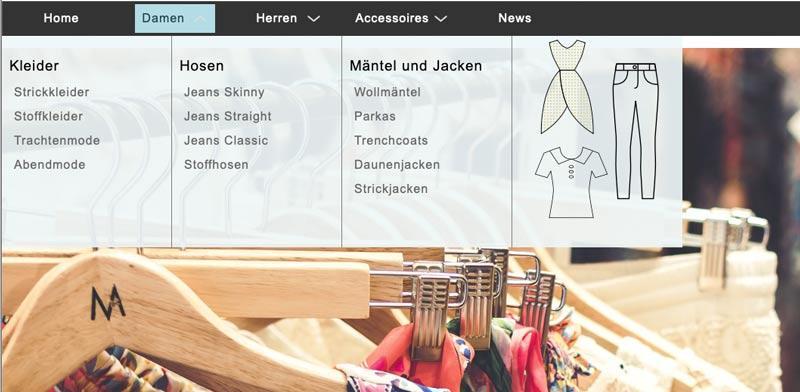
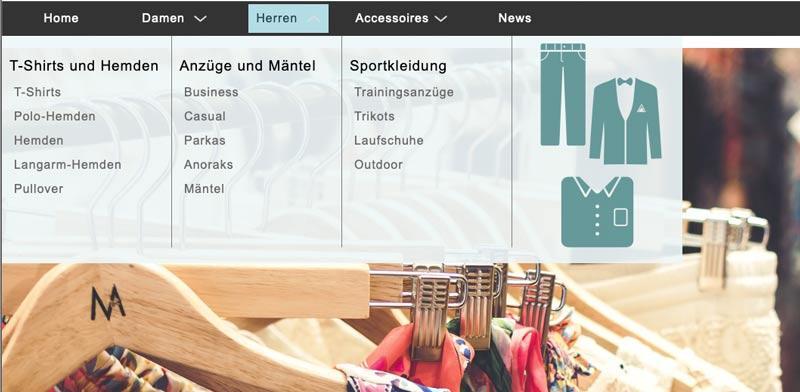
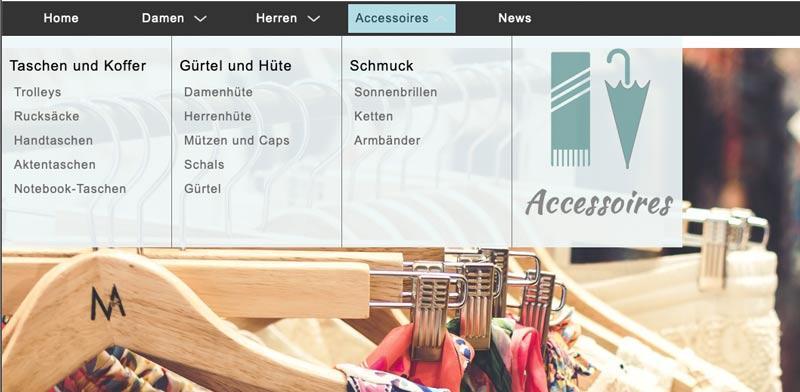
Schon das Hauptmenü soll nich mehr als fünf oder sechs Kategorien zeigen, damit die Navigation zu jeder Zeit und auf jedem Gerät übersichtlich bleibt. Für Untermenüs gilt dasselbe: nicht mehr als fünf oder sechs Einträge. Die Navigation in dem Beispiel oben hat einen handfesten Vorteil: Bei jeder Kategorie ist dem Benutzer schon vor dem Klick weitgehend sicher, was ihn erwartet. Anders sieht es aus, wenn die Navigation mit abstrakteren Begriffen wie Produkte, Leistungen, Dienste und Beratung aufgebaut ist.
Tipps für eine aussagekräftige Navigation
- Home, Aktuelles, Produkte, Leistungen, Service, Angebote, Planung … das sind Begriffe, die wir immer wieder in der Navigationsleiste sehen. Sie sagen dem Besucher kaum etwas und müssen spezifischer werden.
- Noch schlimmer sind eigene Wortschöpfungen: »Kulinarik« anstelle von »Speisekarte« auf den Seiten eines Restaurants, »Eierkelche« bei einem Goldschmied, »Technologie« auf den Seiten eines IT-Unternehmens, »Tattersall« anstelle von Reithalle bei einem Pferdeausstatter.
Mehr Landingpages
Individuelle Landingpages sind eine Alternative zu den unübersichtlichen Drop Down-Menüs und der Clou eines Internet-Auftritts auf der Startseite mit Wiederholungen auf den Landing Pages der Unterkategorien.
Die Textblöcke auf Landingpages geben dem Besucher mehr Aufschluss über den Inhalt, der ihn erwartet, wenn wir sie mit zwei, drei Zeilen Text ausstatten. Bilder mit hinzu, dann bleibt das Angebot besser haften. Die Seitenabrufe bei Landingpages steigen gegenüber den verstaubten Dropdown- und Flyout-Menüs.
Das Schema der Landingpages mit kleinen Kostproben ist allen Besuchern vertraut. Zeitungen benutzten dieses Schema auf ihrer Titelseite. Die Internetauftritte von Zeitschriften und Magazinen heben uns von Anfang an mit den kleinen Informationshäppchen vertraut gemacht.
Most people make the mistake of thinking design is what it looks like. That’s not what we think design is. It’s not just what it looks like and feels like. Design is how it works’ – Steve Jobs
Die meisten verwechseln Erscheinungsbild und Design. Wir glauben nicht, dass Design und Erscheinungsbild gleichgesetzt sind. Design ist nicht einfach das »Look and Feel«. Design ist, wie es funktioniert.