Gutenberg-Editor für Drupal
Der Gutenberg-Editor kann auch in Drupal 8 / 9 /10 benutzt werden. Drupal kommt schon von Haus aus mit einem Block-System: Drupal-Blöcke sind eigenständige Elemente, die in vorbestimmte Regionen des Layouts eingesetzt werden können.
Ein Gutenberg-Theme gibt dem Autor zwei bis drei Dutzend Stil-Elemente mit kleinen und großen Variationen an die Hand, aus denen er ein Layout für die Seite einbringen kann. Drupal-Blöcke können als Gutenberg-Blöcke in die Seite gesetzt werden.
Die WHYSIWYG-Editoren
Ob CKEditor oder Tiny-MCE – die alten Editoren haben außer neuer Absatz,Überschrift, fett oder kursiv, Bild oder Link einfügen nur wenige Gestaltungsmittel für den Autor. Viele Themes setzen darum auf Page Builder wie Visual Composer / Bakery, mit denen der Benutzer seine Inhalte flexibel bis ins letzte Detail stylen kann.

Editoren wie Page Builder oder Visual Composer speichern das Layout in der Datenbank, und nicht als HTML. Sie bringen eine hohe Last beim Datentransfer und gibt es nur einen Weg aus einem Theme in ein neues Theme: Jeder einzelne Beitrag muss manuell neu angelegt werden. Zudem sind Page Builder verführerisch: Wenn ein begeisterter Autor die Fülle der Design-Möglichkeiten ausschöpft, geht jedes Branding verloren.
Hinweis: Ich sehe schon hochgezogene Augenbrauen bei Designern und Corporate Identity Spezialisten ob der Farben und Gestaltungsmöglichkeiten. Seht es gelassen! Die Menschen machen das heute so und oft sieht es hinterher auch gut aus
Drupal & Gutenberg = richtig gut!
Mit Gutenberg hat der Autor zwar nur eine begrenzte Zahl von Design-Elementen, aber dafür bleiben die Merkmale des Designs konstant. Abstände zwischen den Spalten, Hintergrund- und Schriftfarben und Schriftgrößen sorgen für ein konsistentes Branding.
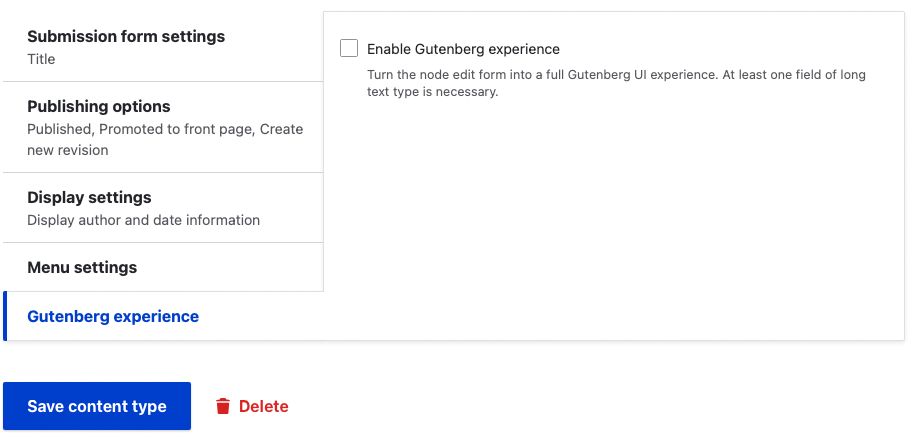
Gutenberg installieren und aktivieren

Wenn Enable aktiviert ist, zeigt Drupal die Stil-Optionen an, die erlaubt werden.
Gutenberg für Drupal-Autoren
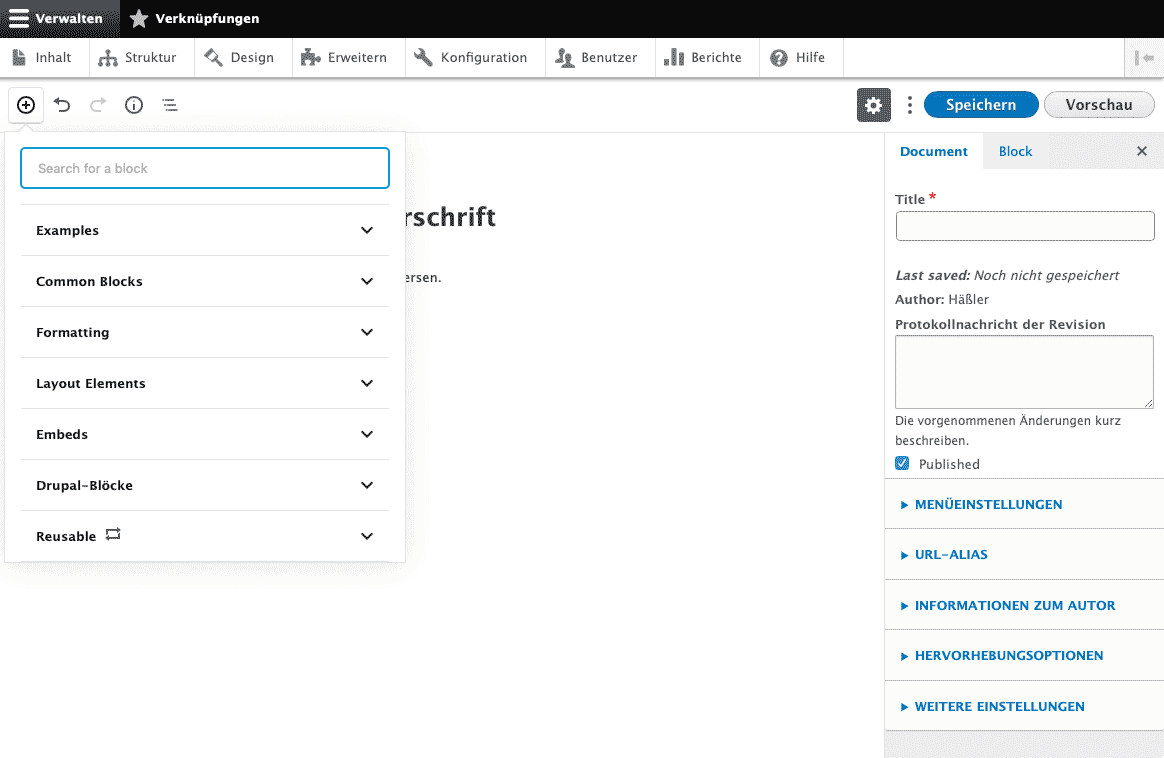
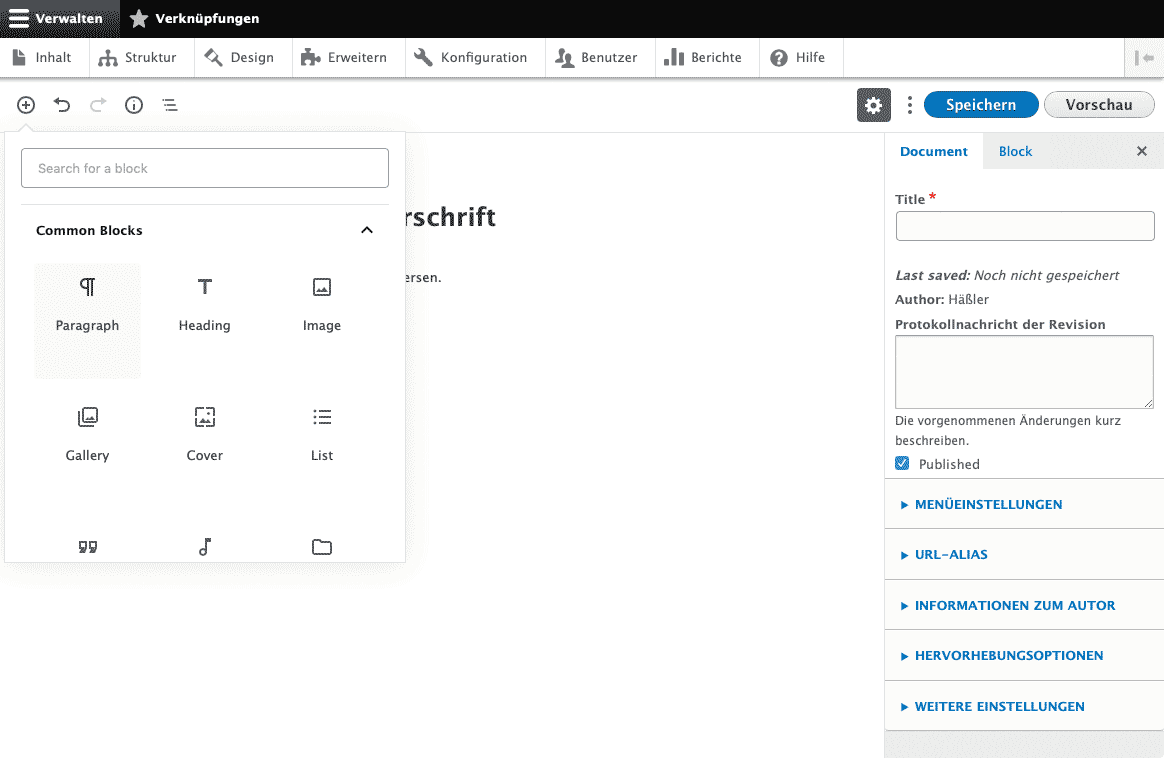
Gutenberg erspart dem Autor die Flut der Drupal-Blöcke und bringt Design-Elemente wie Spalten und Galerien relativ unkompliziert auf jede Seite und an jede beliebige Stelle des Seiteninhalts. Der Gutenberg-Editor ist anders als alle anderen Editoren für Drupal. Gutenberg-Seiten werden aus Gutenberg-Blöcken aufgebaut – Gutenberg-Blöcke sind keine Drupal-Blöcke!
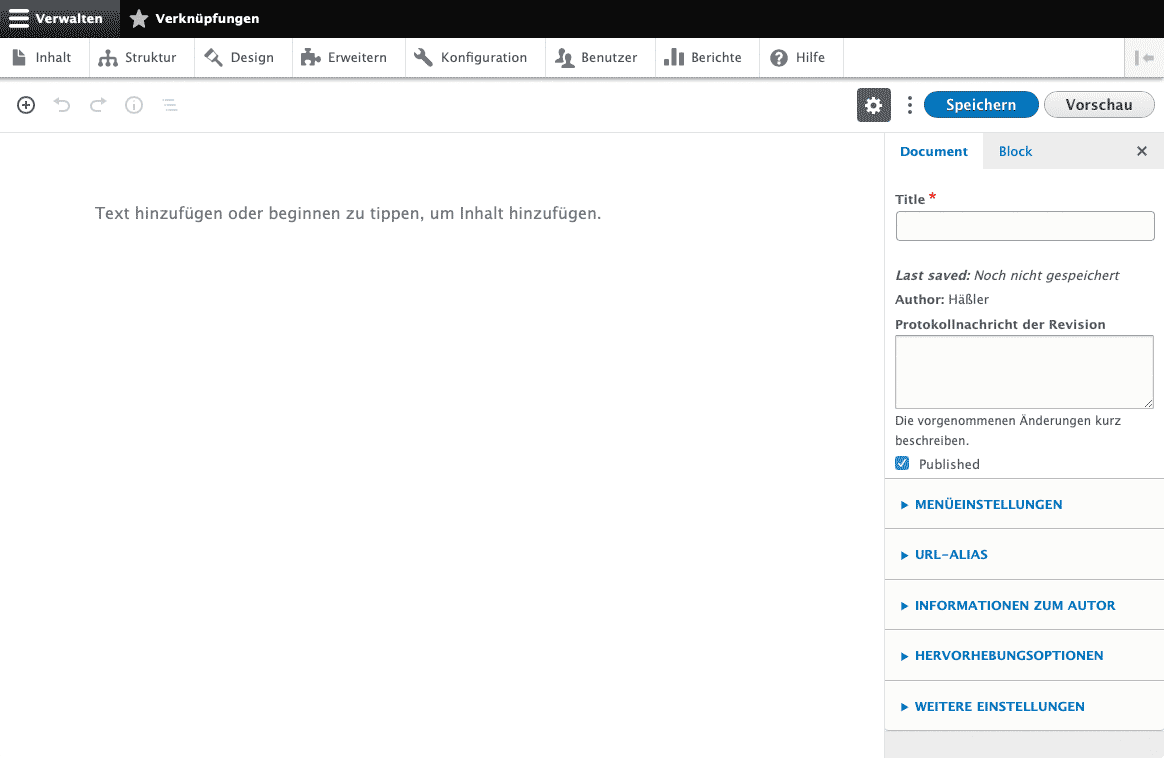
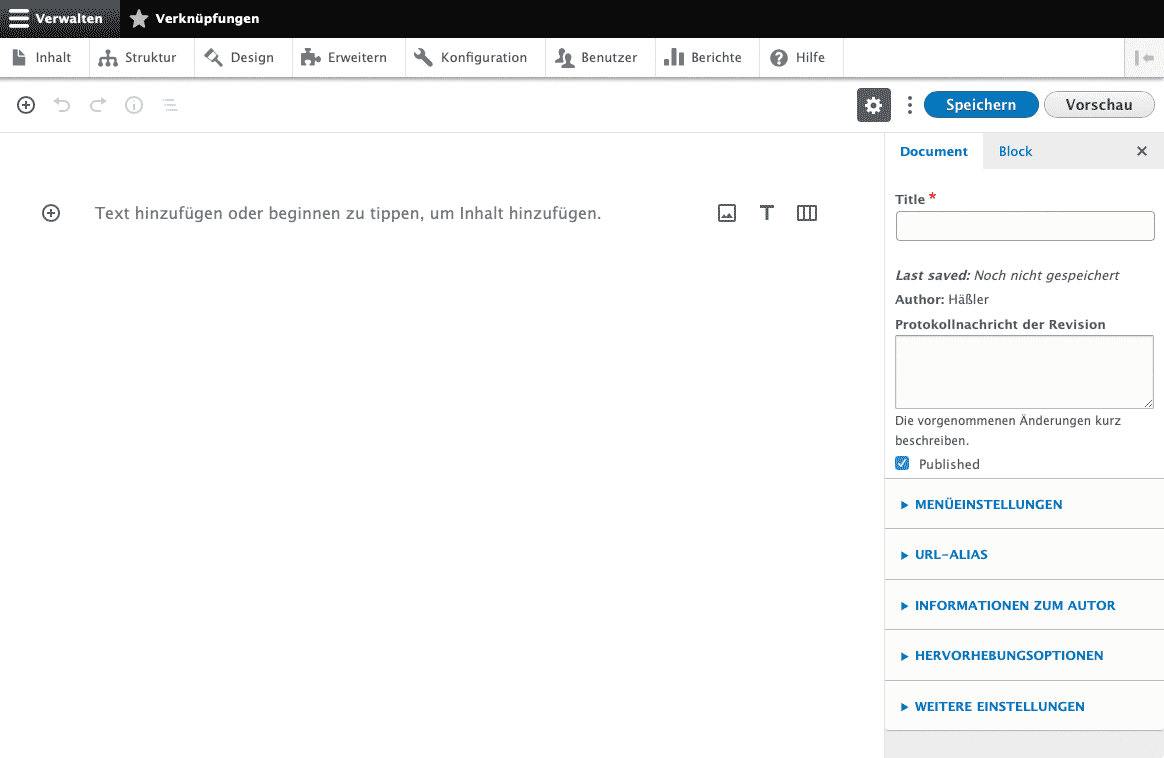
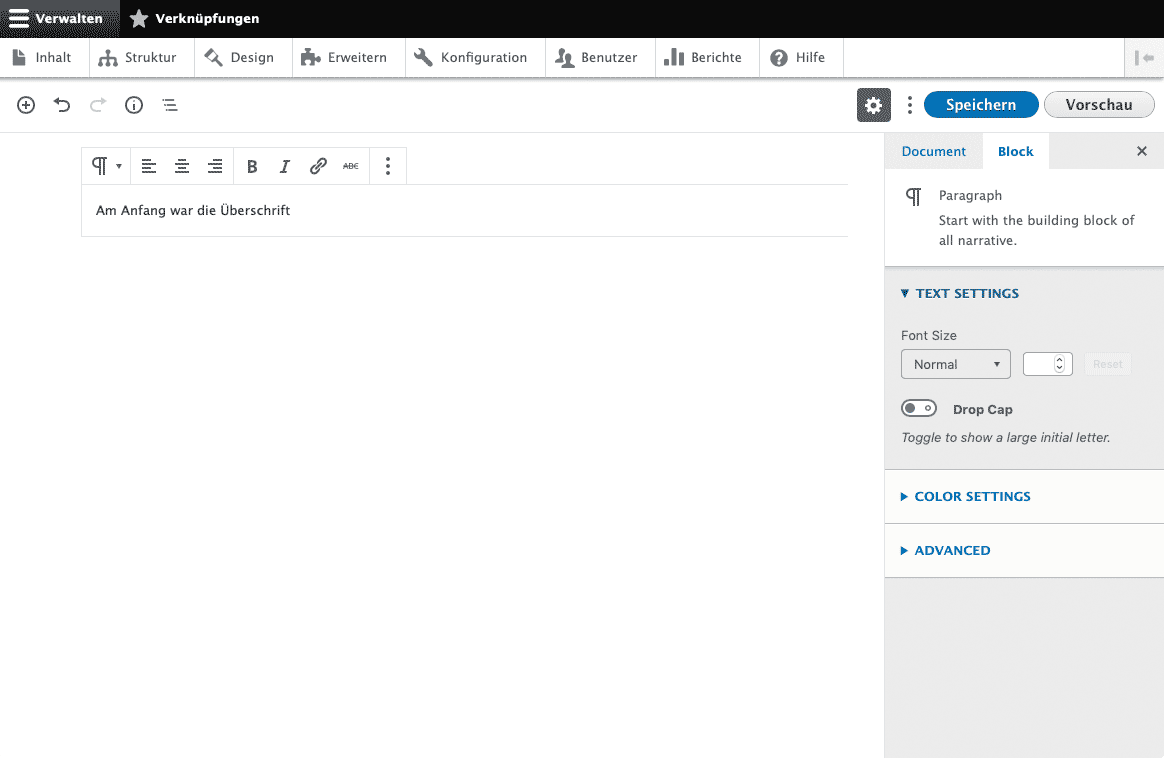
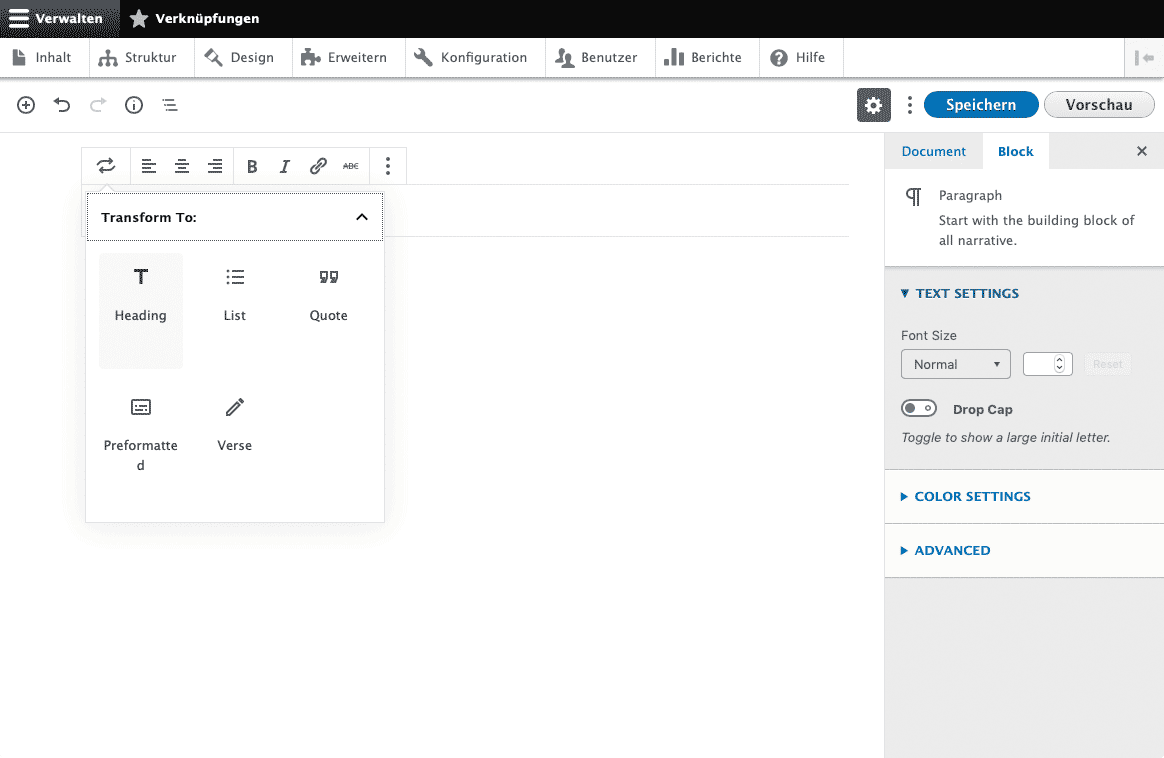
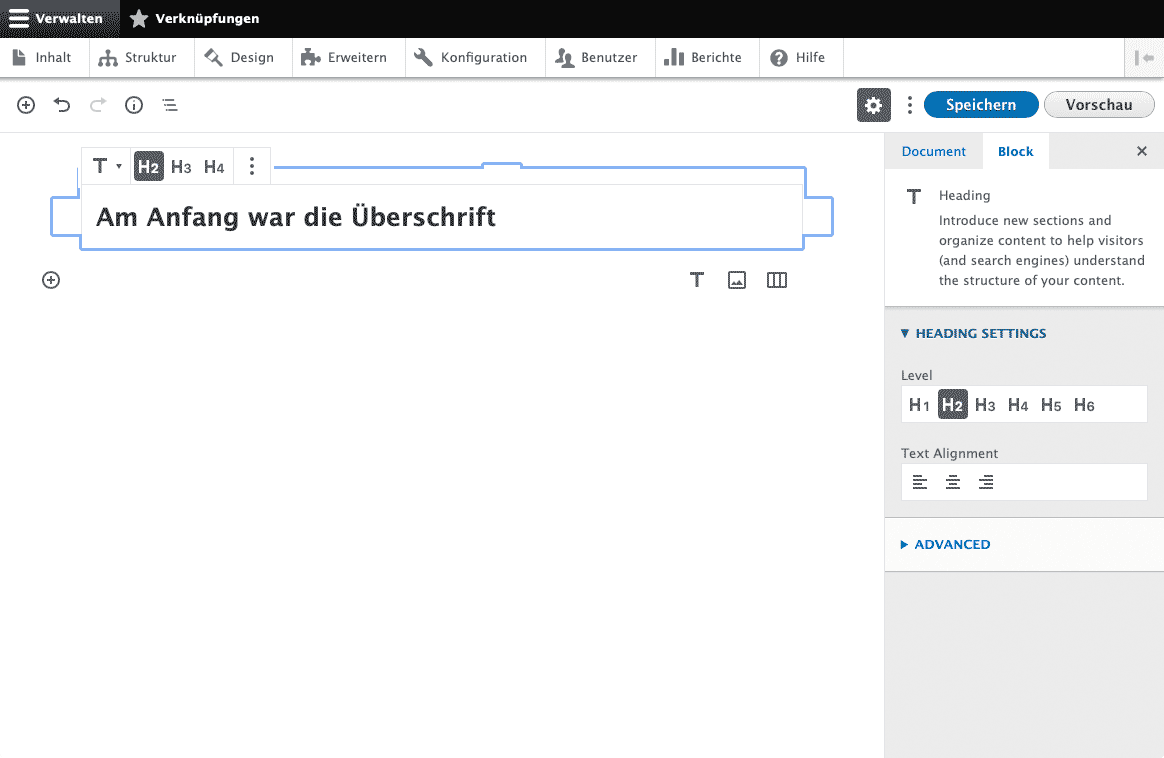
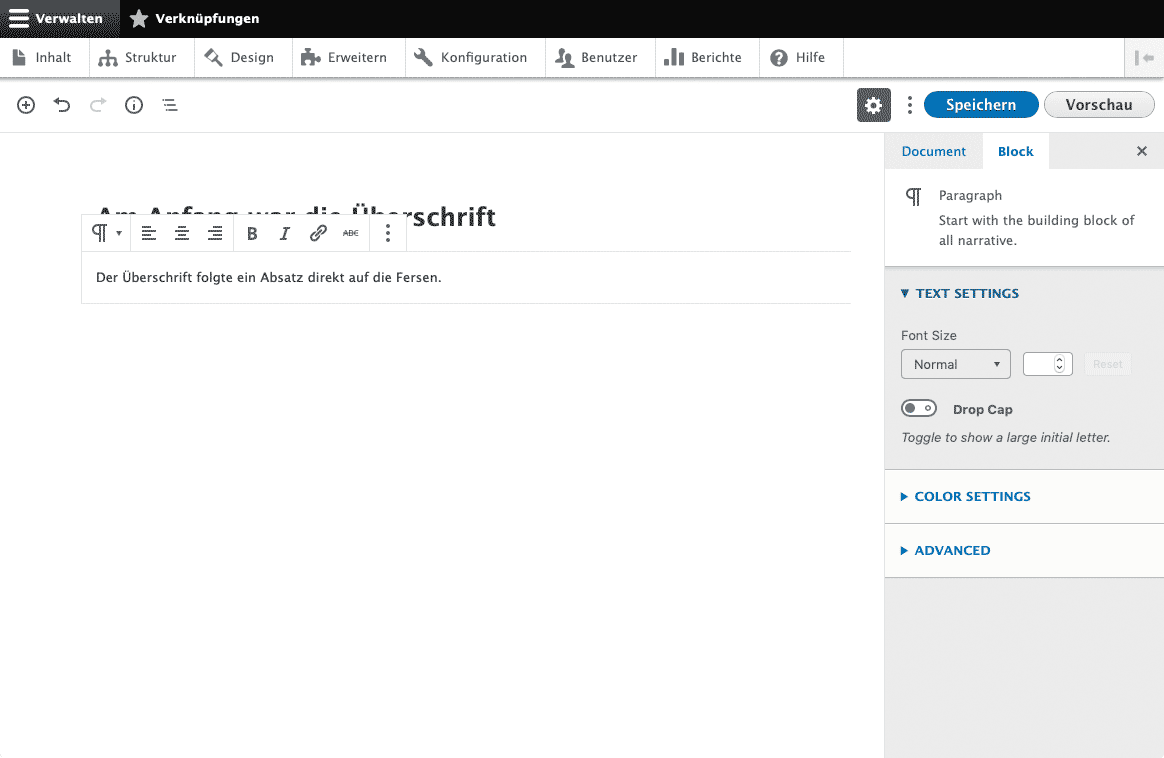
So zeigt sich Gutenberg als Editor: aufgeräumt und überschaubar, kein Vergleich zum eingebauten Drupal-Editor und selbst zu den überlasteten Editoren mit zusätzlichen Funktionen. Den ersten Text schreiben: Mit der Maus über Text hinzufügen oder … hovern, klicken und schreiben.
Eigene Felder für Inhaltstypen
Wenn für einen Inhaltstyp Felder angelegt werden, sitzen sie unter dem Gutenberg-Editor als Weitere Einstellungen oder More Settings und werden wie gewohnt benutzt.
Editor CSS für Gutenberg
Die Voreinstellungen für die Textfelder des Gutenberg-Editors in Drupal sind dieselben wie beim CKEditor: kleine Schrift, enge Zeilen. Um die Eingabefelder im Gutenberg-Backend möglichst nah an die Darstellung im Front End zu bringen, kann man ein Sub-Thema für das Admin-Theme SEVEN im Ordner themes anlegen und das CSS für Seven anpassen.
SEVEN CSS elements.css
body {
color: #333;
background: #fff;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
font-weight: 300;
line-height: 1.4;
}
Mehr zu Gutenberg /Drupal
- Drupal – CSS und Farben für Gutenberg
- editor.css und Seven-Verwaltungs-Theme für Gutenberg anpassen