Showcase – Muster und Vorlagen

Showcase – Muster und Vorlagen
Höchste Priorität haben gute Texte – die Informationen, die der Besucher auf der Seite sucht. Und mehr: Professionelle Bilder, Anwendungen und Informationen zum Produkt, gefolgt von Lesbarkeit und der Navigation.
Gestaltungselemente und Farben trennen die Inhalte, damit der Besucher die Menüs und die wichtigsten Kernaussagen sofort erkennt und Links zuordnen kann.
Das grafische Design sortiert die Inhalte, aber zwingt dem Anwender nichts auf – weder einen bestimmten Browser noch die Bildschirmgröße. Besucher greifen mit Handys, Tabletts, großen Desktop-Monitoren oder dem Fernseher auf die Webseiten zu. Die Programmierung muss die Gewohnheiten der Benutzer voraussehen, an die Gesten (Swipen, Wischen, Touchen) für kleine Monitore denken und darf nicht vergessen, dass der Finger auf dem Touch-Screen größer ist als der Mauszeiger.

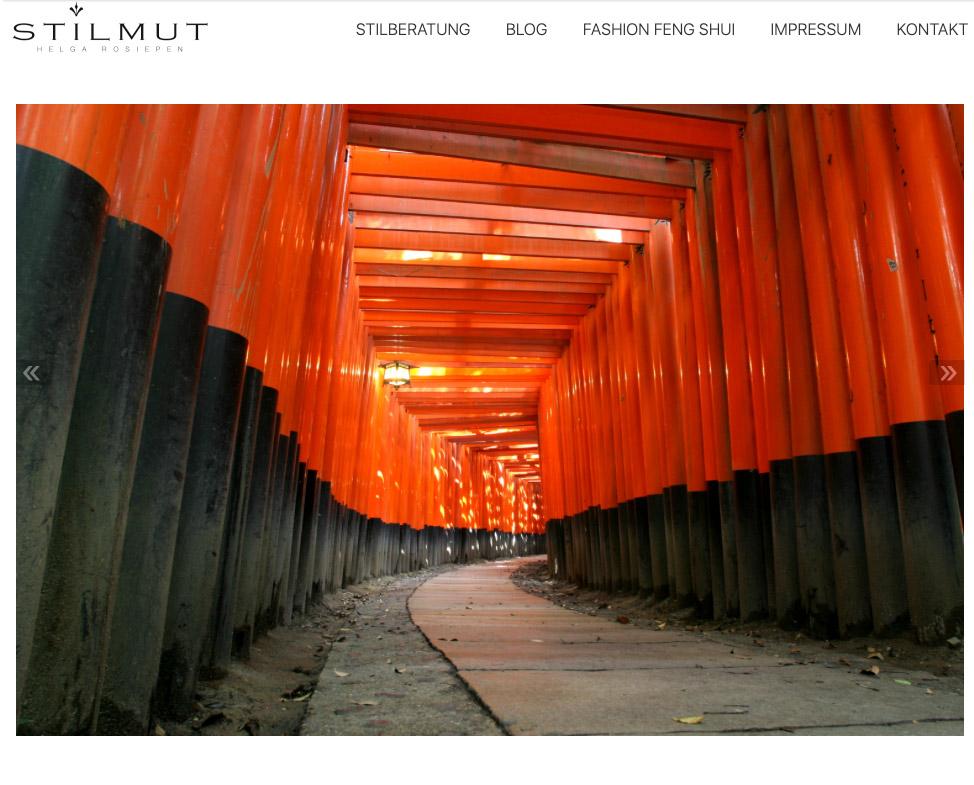
Drupal 8 Theme Bodony
Resonsive, Gutenberg-Unterstürzung für 2 bis 6 Spalten, Hero für nahtlose Spalten.
Beispiel: Stilmut – Stilblog Aachen

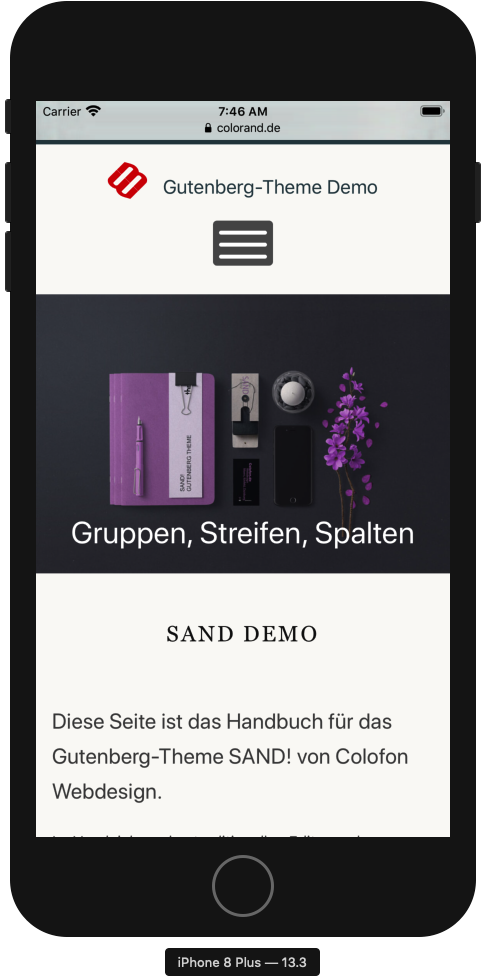
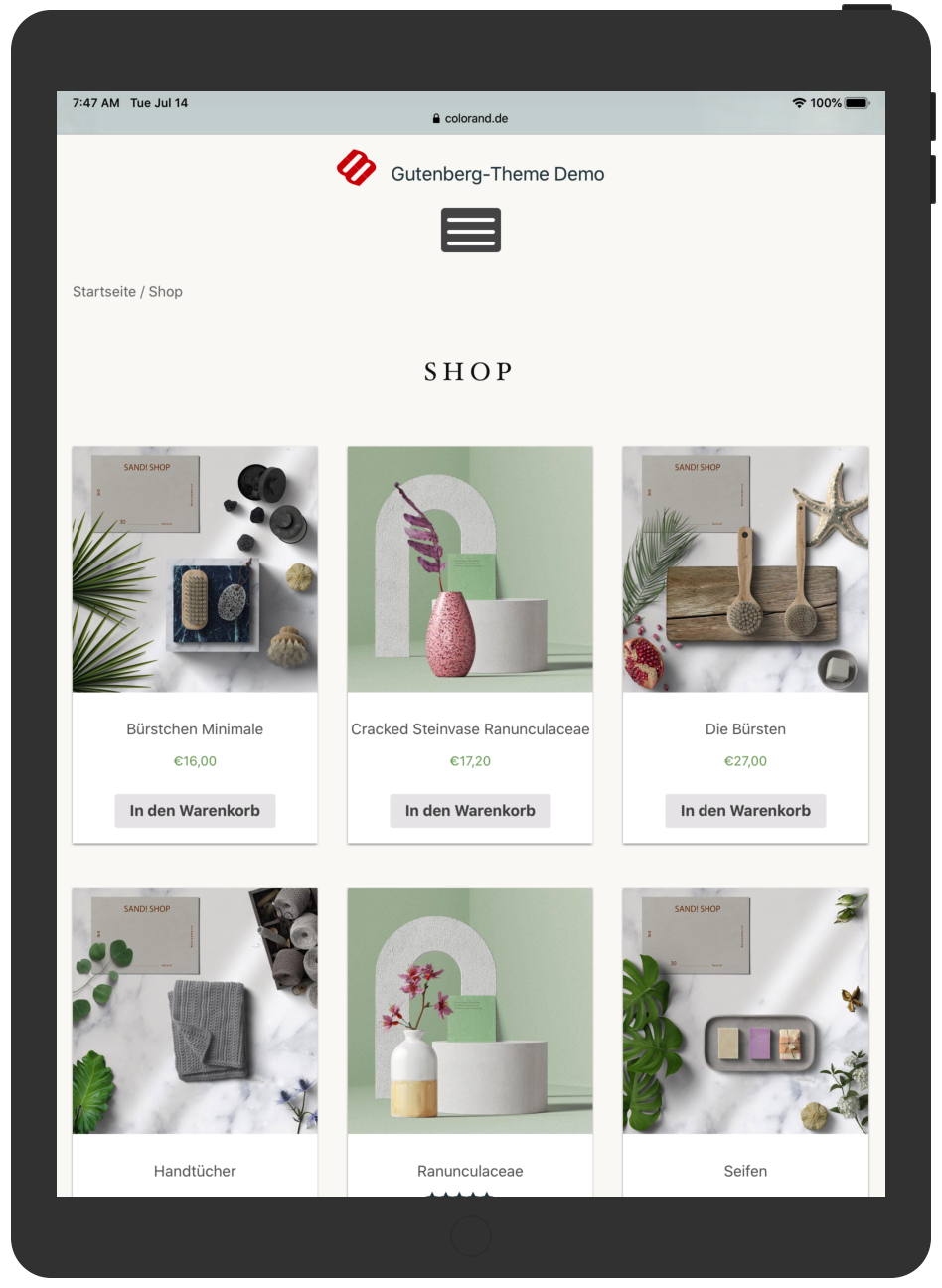
Wordpress Theme Sand
Responsive, Gutenberg, WordPress & WooCommerce
Beispiel: Online-Bestellungen via WooCommerce für das indische Restaurant Sanghas in Moers
Dem Anwender soll das grafische Design nichts aufzwingen, aber Seite brauchen eine einheitliche Struktur. Abwechslung ist auf Webseiten nicht das A & O, sondern ein aufgeräumtes Erscheinungsbild. Effekte und Animationen sollen dem Benutzer zeigen, dass diese Webseite ihn zur Kenntnis nimmt. Sie können die Navigation vereinfachen oder auf Inhalte hinweisen, die der Struktur zuliebe verborgen bleiben.
Colofon WordPress-Themes
»Sand« und »Bodony« sind moderne WordPress- bzw. Drupal 8-Themes. Unsere Themes legen dem Autor oder Admin der Seite das Layout und die Farben in die Hand, so dass kein Eingriff in den HTML-Code oder die CSS-Datei des Themes nötig ist. Sand und Bodony versuchen nicht, alle denkbaren Designelemente einzubringen, sondern konzentrieren sich auf ein konsistentes Erscheinungsbild.


Sowohl das Theme Sand für WordPress als auch Bodony für Drupal 8 bauen auf dem Gutenberg-Editor auf und geben dem Benutzer einen großen Freiraum. Die Themes – Vorlagen – sind vorbereitet, um mit einem Minimum an Plugins kurze Ladezeiten auch mit viel Bildmaterial zu bieten.