Auch wenn kleine Religionskriege um die Editoren der Content Management Systeme wüten: Am Ende gleichen sich die Editoren oder können durch Plugins dieselben Funktionen anbieten. Bis Systeme wie WPBakery und der Gutenberg-Editor auf den Plan traten, versuchten die Editoren, so nah wie möglich an die Funktionen von Textverarbeitungssystemen zu kommen.
Die klassischen Editoren der Content Management Systeme sind keine Layout-Werkzeuge und geben dem Autor von Beiträgen nur wenige Gestaltungsmöglichkeiten an die Hand. Erst Editoren wie Gutenberg und Page Builder wie Visual Composer / WPBakery bringen mehr kreative Freiheit dank ihren Spalten, Blöcken, Farben und Effekten.
Der WordPress-Editor
Hinter dem Editor in WordPress stecke bis WP 5 Tiny MCE. Genauso wie der eingebaute Editor CKEditor von Drupal kommt der klassische WordPress-Editor mit den Werkzeugen der Textverarbeitung.
Tiny MCE und CK-Editor lassen sich durch weitere Optionen ausbauen. Erst Wahl: der »Kitchen Sink«-Button. Er erweitert die Symbolleiste um eine weitere Zeile. Weitere Optionen für die Gestaltung können durch Shortkeys in das Design des Themes einfließen.
Die spartanische Ausstattung des WordPress Editors macht Sinn: Sie soll den Einsteiger nicht überfordern. Dazu kommt, dass erst ein gewisses Maß an Gleichförmigkeit und Konsistenz der Artikel oder Beiträge eine Linie in das Design bringt. Schon darum beschneiden die Editoren die kreative Freiheit der Benutzer. Drupal als Content Management System ist ein gutes Beispiel: Der Administrator legt fest, welche stilistischen Mittel dem Benutzer zur Verfügung gestellt werden.
Zeilenumbruch und Absatz
Genauso wie in Microsoft Word oder Apple Pages entsteht durch ein einfaches Return ein Absatz, durch Shift Return ein Zeilenumbruch.
Zeilenumbrüche sind selten nötig, denn der Text wird – genauso wie in Word oder Pages – am Ende seines Raums automatisch umgebrochen. Neue Absätze hingegen erzeugen meist einen größeren Abstand als den einfachen Zeilenabstand und gliedern den Text, damit er besser lesbar wird.
Dem Leser nicht mehr als fünf, sechs Zeilen in Folge zumuten: Sonst entsteht eine digitale Bleiwüste und das Lesen wird anstrengend.
Der Editor setzt Zeilenumbrüche automatisch – einfach wenn das Ende der Zeile erreicht ist. Ein klassischer Anfängerfehler sind erzwungene Zeilenumbrüche. Wir vergessen schnell, dass Webseiten auf den unterschiedlichsten Monitoren angezeigt werden.
Wenn der Text also auf dem Handy oder dem Tablett,
in kleinen oder großen Browserfenstern abgehackt erscheint,
dann ist ein absichtlicher Zeilenumbruch im Editor verantwortlich.
Also: Einen Zeilenumbruch nur einfügen, wenn ein Absatz zu Ende ist und ein neuer Absatz beginnt.
Schriftgröße ändern
Keiner der Buttons in der Werkzeugleiste des WordPress-Editors gibt Zugriff auf die Schriftgröße. Das ist eine gewollte Einschränkung. Der Webdesigner hat die Schriftgröße zentral in der CSS-Datei festgelegt, damit das Schriftbild auf allen Seiten konsistent bleibt. Der erste Anlauf sollte also dem Webdesigner gelten: Bitte mach die Überschriften größer.
Page Builder: Visual Composer / WP Bakery
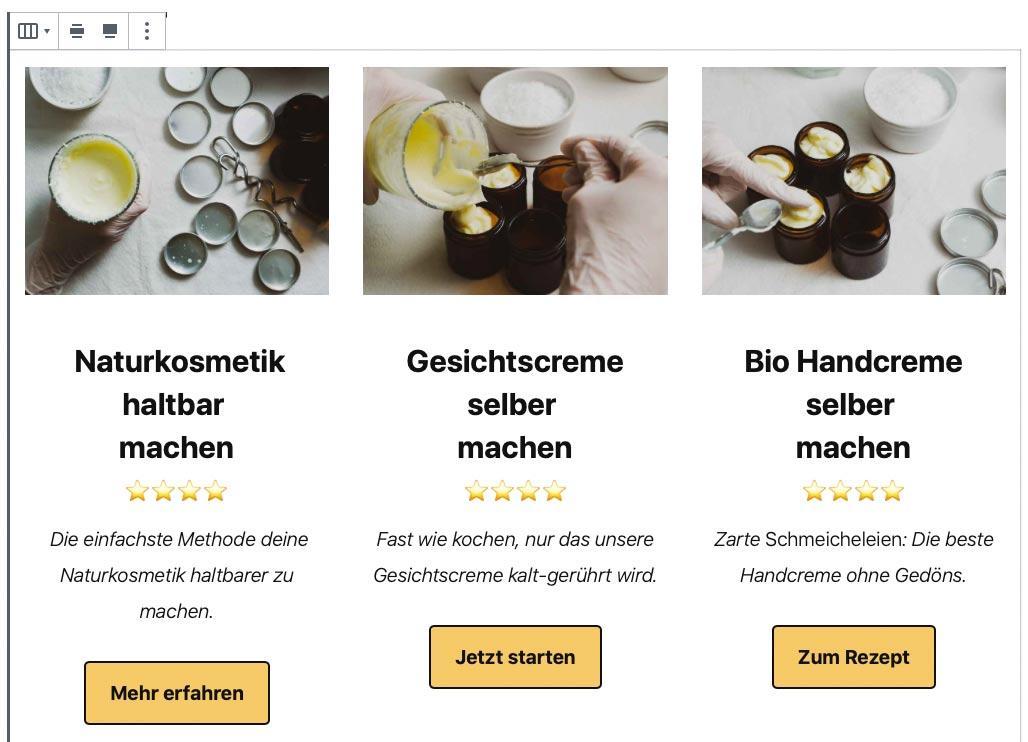
Plugins wie Visual Composer oder WP Bakery haben schon lange vor Gutenberg eine Fülle von Optionen für die Gestaltung des Layouts von Webseiten aufgebaut. Sie eröffnen dem Benutzer ein Layout mit einer hochgradig professionellen Wirkung per Drag and Drop – ohne Kenntnisse in HTML und CSS.

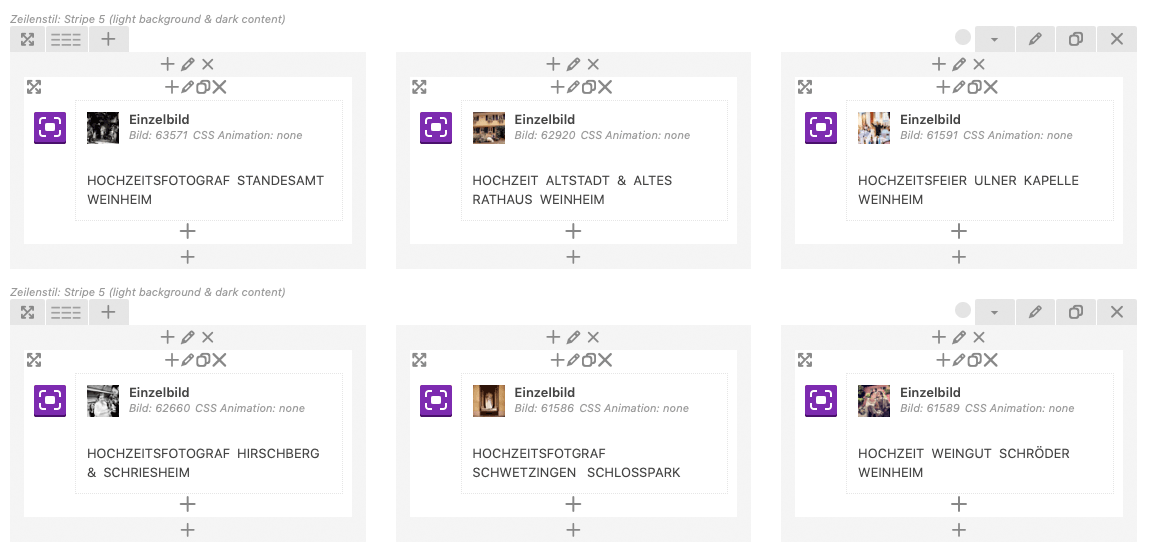
Schon alleine die Icons verraten, dass der Benutzer an vielen Stellen eingreifen kann – und eingreifen muss, um ein komplexes Design konsistent zu halten. Für das optisch perfekte Design bezahlt die Seite mit hohe Ladezeiten. Die Plugins setzen auf egalisierende CSS-Libraries wie Bootstrap auf und ziehen dann ein eigenes CSS darüber.
Page Builder arbeiten auf der Basis von Shortkeys und Javascript. Der Wechsel zu einem neuen Design ist nur möglich, wenn jede einzelne Seite Satz für Satz und Bild für Bild in Handarbeit neu aufgebaut wird.
Der Gutenberg-Editor
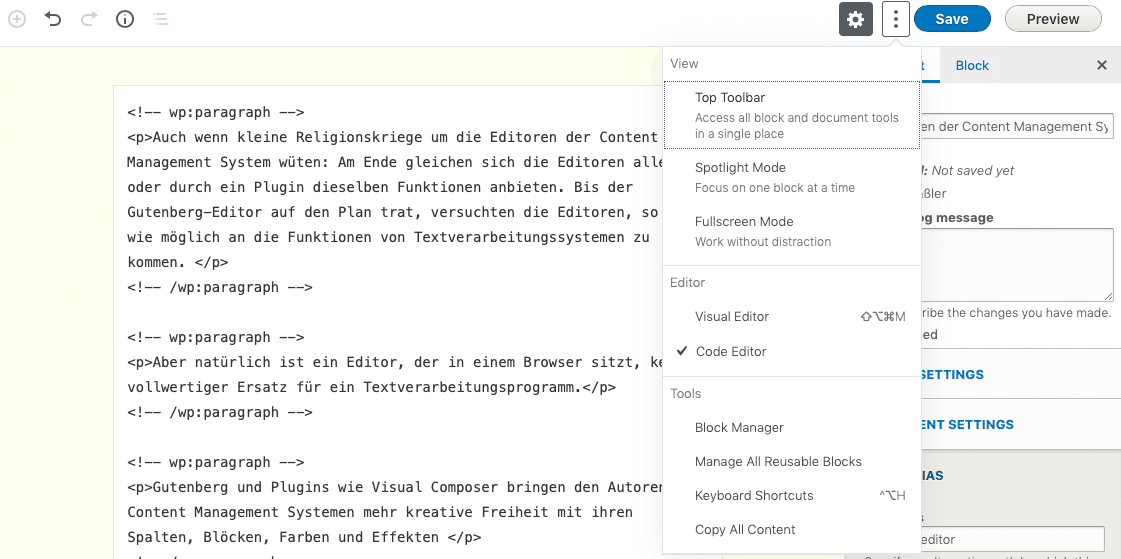
Der Gutenberg-Editor, der mit WordPress 5 das erste Mal die Bühne betrat, agiert mit einer ähnlichen Fülle von Designelementen wie Visual Composer oder WP Bakery. Gutenberg vermittelt aber schon im Editor selbst mehr vom Layout der Elemente und der vollständigen Seite. Seit November 2018 ist Gutenberg auch als Modul für Drupal verfügbar.

Das CSS muss zwar vom Webdesigner ebenfalls auf das individuelle Design der Seite abgestimmt werden, aber der Aufwand an CSS und Javascript, die zur Umsetzung eines Designs mit Gutenberg nötig sind, bleibt weit hinter dem Aufwand für Visual Composer zurück. Das Design ist ähnlich flexibel und professionell wie in einem Page Builder, aber hält die Ladezeiten gegenüber den Page Builder-Erweiterungen deutlich kürzer.

Der Overhead für Gutenberg ist gering: Inhalte bleiben zusammen und werden nicht von zahllosen DIVs, CSS-Klassen und Javascript überschwemmt.
Der Wechsel eines Gutenberg-Designs zu einem anderen Gutenberg-Design ist einfach: Wenn das neue Theme ebenfalls auf Gutenberg aufsetzt, erscheinen die Seiten dank der konsistenten CSS-Klassen ohne große Eingriffe im neuen Design.
Mehr zu Content Management Systemen
Externe Quellen
Warum ich den WPBakery Page Builder (ehemals Visual Composer) niemandem empfehlen kann