
Wer seine erste Webseite plant, grübelt neben dem Design über die Inhalte: Eine Single Page fasst alle Aussagen kurz und prägnant zusammen, konzentriert sich auf das Wesentliche und kann die unrelevanten Marketingparolen ersatzlos streichen.
Statt mühsam die Aufteilung der ersten Texte und Bilder zu planen, setzt ein Solitär im wahrsten Sinne des Wortes alles auf eine Seite. Das kommt sowohl dem Betreiber der Webseite entgegen als auch den Besuchern, die sich nicht durch Navigationsmenüs schlängeln müssen.

Einzelseite in Regionen teilen
Bei der klassischen Webseite liegen die Inhalte nach Themen getrennt in einzelnen HTML-Seiten und werden durch einen Klick des Benutzers auf einen Menüpunkt geladen.
Bei der klassischen Webseite klickt der Benutzer auf einen Punkt der Navigation,
- der Browser fordert die gelinkte Seite vom Server an,
- die Seite wird kurz weiß
- die neue Seite wird vom Server geladen und angezeigt.
Die Einzelseite aus HTML, CSS und Javascript kann aus mehreren Themenbereichen bestehen, die genauso wie ein komplexer Internet-Auftritt über eine Navigationsleiste erreicht werden. Der Besucher muss nur von oben nach unten scrollen oder lässt sich vom Menü direkt zum gewünschten Thema leiten.
Natürlich ist die Single Page keine Lösung für alles und für alle Zeiten, aber sie ist ein Ausgangspunkt für die erste Homepage. Wenn sich einzelne Bereiche der Single Page nach und nach ausdehnen, mehr Text und Bilder hinzukommen, ist die Vorstellung über den Aufbau einer klassischen Webseite besser ausgereift.
Und wie steht es um die Suchmaschinen-Optimierung?
Google hat in der Vergangenheit Webseiten mit vielen Einzelseiten den Vorzug gegeben. Aber die Suchmaschinen entwickeln sich weiter und bekennen sich heute zur Existenz von Einzelseiten.
Kein SEO-Spezialist kennt die Kriterien der Suchmaschinen, aber eine grobe Linie ist sichtbar:
- Der potentielle Besucher stellt eine Suchanfrage mit zwei drei Begriffen
- Unsere Single Page hat durchsuchbaren Inhalt (Text mit zwei oder drei der Begriffe)
- Die Begriffe sind relevante Schlüsselwörter – niemand sucht Projekte, Technologie, Wertschöpfung oder unsere qualitativ hochwertigen Begriffe.
- Die Glaubwürdigkeit einer Webseite entsteht durch eine nachvollziehbare Produktbeschreibung, Preise, Zutaten, Referenzen und durch Links von anderen Seiten.
- Die Suchmaschinen erkennen, ob die drei Zeilen Text zum Angebot aus dem Jahr 2009 stammen – sie bevorzugen aktuellen Inhalt.
Auch Einzelseiten müssen frisch gehalten werden. Das Portfolio ergänzen, einen neuen Bereich oder Kundenstimmen hinzunehmen, einen Tipp der Woche, neue Bilder mit neuen Alt-Attributen einsetzen – all das hält die einzelne Webseite aktuell und attraktiv für die Suchmaschinen und für Besucher.
So hat eine Einzelseite auch eine gute Chance auf externe Links.
Single Page allein im Ozean der Internet-Auftritte
Eine Einzelseite braucht klar getrennte Bereiche mit treffenden Überschriften in H2-Tags (Überschriften der Ebene 2), dazu prägnante Texte und Bilder mit einem ausformulierten alt-Attribut (das alt-Attribut beschreibt das Bild mit ein paar Wörtern für Sehbehinderte und Suchmaschinen).
Wenn die Einzelseite mit einer Navigation ausgestattet ist, sind die Ankerlinks (Links, die nicht auf eine andere Seite führen, sondern zu einem Bereich innerhalb der Seite) Schlüsselwörter wie Gartenpflege, Holzbau oder KFZ-Technik und keinesfalls Home, Über, Produkte oder Dienstleistungen.
<nav>
<a href="rosenzucht">Rosenzucht</a>
<a href="rosensorten">Rosensorten</a>
<a href="gartenpflege-berlin">Gartenpflege</a>
</nav>
…
<section id="rosenzucht">
</section>
<section id="rosensorten">
</section>
<section id="gartenpflege-berlin">
</section>
Die internen Links oder Ankerlinks bilden Bookmarks und wirken auch bei externen Links:
<a href="https://rosen-johann-berlin/#gartenpflege-berlin"></a>
Wann zeigt Google eine Seite in den Treffern an?
Wer sich etwas mit SEO – Suchmaschinen-Optimierung – auskennt, weiß über die Relevanz von H1-Tags Bescheid und hat mitbekommen, dass H1-Tags nur einmal auf der Seite verwendet werden sollen und der Rest mit H2 und H3-Tags ausgestattet wird.
Auf einer Single Page verwenden wir H1-Tags für die einzelnen Abschnitte, Artikel oder Sektionen. Die Suchmaschinen erkennen die Bereiche anhand von section und article und H1 und sehen, dass hier jeweils unterschiedliche Inhalte liegen.
Metadaten: Informationen über Informationen
Viele Informationen, die der Besucher auf der »Vorderseite« erkennt, sind für die Suchmaschinen eine reine Folge von Ziffern, Punkten und Zeichen. Ein Datum wie 4.12.2017 sagt den Suchmaschinen nicht, wann ein Beitrag veröffentlicht wurde. Erst Metadaten bringen den Suchmaschinen bei, dass »400 EUR« der Preis für eine Single Page-Webseite ist.
Ein Angebot oder die Triade von drei Preiskarten zeichnet den Preis durch
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="price" content="30.00 EUR">30,00 €</span>
Gültig von
<span itemprop="validFrom" content="2017-12-14">
Donnerstag, 14. Dez
</span> bis
<span itemprop="validThrough" content="2017-12-20">
Donnerstag, 21. Dez
</span>
</div>
Die Suchmaschinen verstehen solche strukturierten Daten und stellen sie schon in den Suchergebnissen heraus. Schon wenige Eckdaten reichen, um die Seite vom Gros abzuheben.
Metadaten erhöhen die Sichtbarkeit und Glaubwürdigkeit der Seite und weisen nach, dass die Seite aktuell gehalten und gepflegt ist. Als Suchmaschinentrick dürfen wir diese Informationen aber nicht betrachten – sie haben keinen Einfluss auf das Ranking.
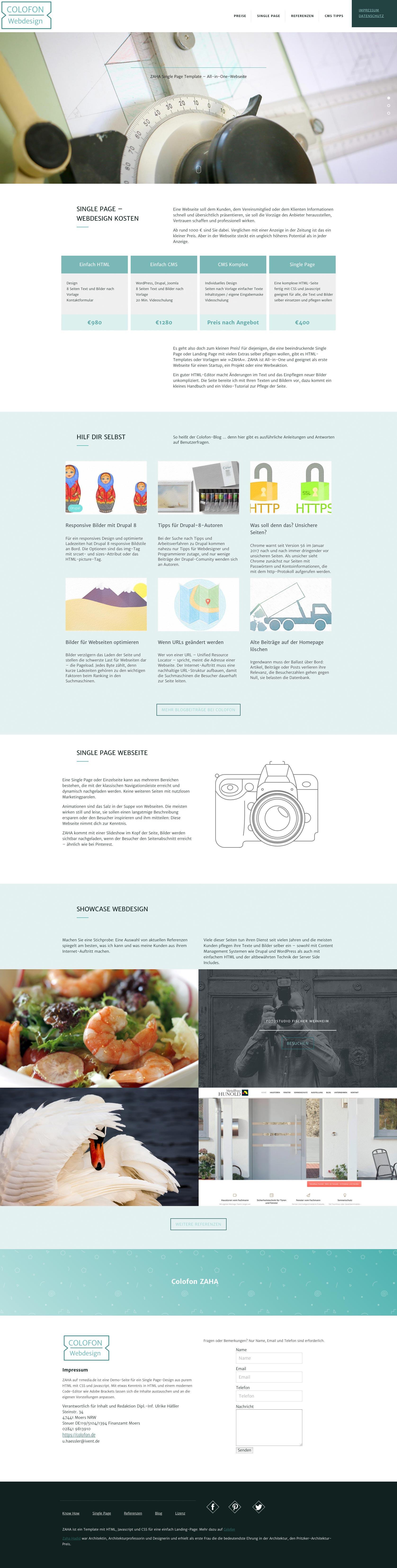
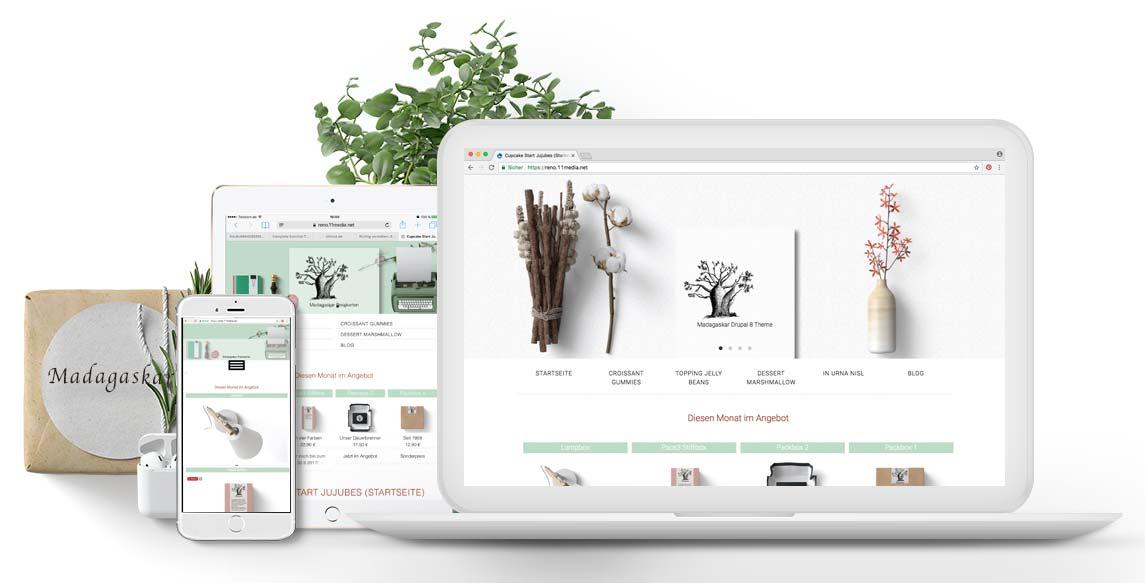
Single Page Template Madagaskar
Brasil ist eine HTML-Vorlage für eine Single Page. Das Design mit markanten Extras, das Nachladen von Texten und Bildern mit unaufdringlichen Animationen erzeugen eine professionelle Wirkung.

Treffende Texte und gutes Bildmaterial machen aus HTML, CSS und Javascript eine Seite, die von den Suchmaschinen wahrgenommen wird.